Creating Custom Code Snippets in Navicat 16
Creating Custom Code Snippets in Navicat 16
Jan 9, 2023 by Robert Gravelle
The Code Snippets feature was introduced to all “Non-Essentials” Navicat Database Administration and Development tools in version 12. Version 16 added Code Snippets to Navicat’s cloud services so that users could save their Code Snippets to the cloud and share them across Navicat products. For those of you who are unfamiliar with the Code Snippets feature, it allows you to insert reusable code into your SQL statements when working in the SQL Editor. Besides gaining access to a collection of built-in snippets, you can also define your own snippets. We’ve talked about Code Snippets before. The March 14, 2018 blog, Using Navicat Code Snippets, provided a general overview of the Code Snippets feature. Today’s blog will cover how to create your own custom Code Snippets. It’s something that can make writing queries a whole lot easier!
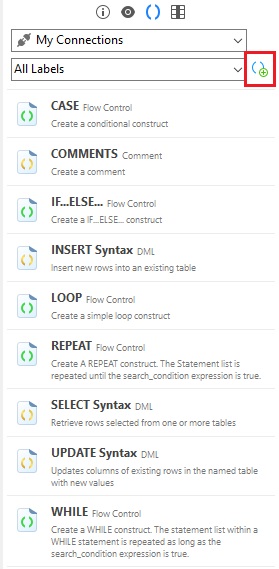
There are a couple of ways to create a brand new Code Snippet. The first is by clicking the Create Snippet button in the Code Snippet pane:

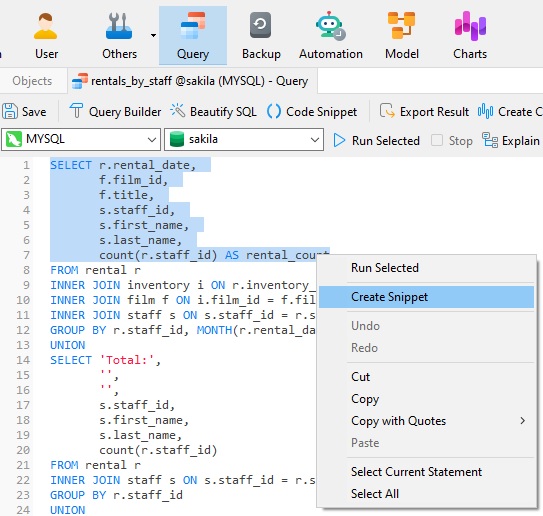
If you’ve got a particular piece of code that you’d like to save for future use, you can select it in the Query Editor, bring up the context menu (i.e. right-click in Windows), and select Create Snippet from the menu:

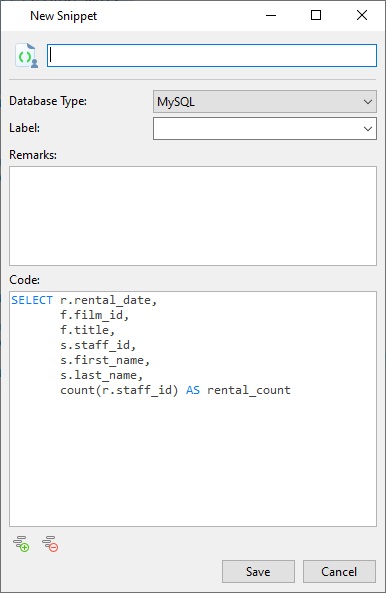
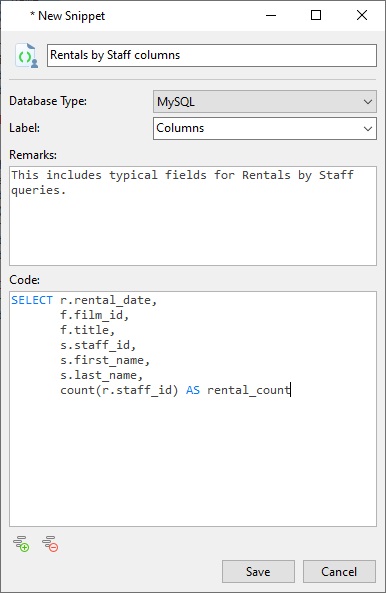
That will bring up the New Snippet dialog with the Code text field filled in for you:

From there you can choose a category from the Label drop-down. This will allow you to filter by type later when you need to bring it up. The pre-defined choices are “Comment”, “DLL”, and “Flow Control”. If none of these apply, you can always add your own! The next time you access the New Snippet dialog, it will be included in the Label drop-down.
There’s also a text area for Remarks in order to add some context to the Snippet.
Finally, don’t forget to give your Code Snippet a name! Here’s the New Snippet dialog with all of the fields filled in:

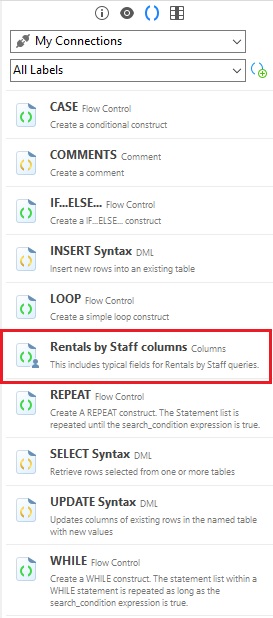
Once saved, the new Code Snippet will appear in the Code Snippet pane:

Placeholders are tabbable text selections that act as arguments for Code Snippets. In fact, auto-completed function arguments are themselves always displayed as placeholders! For instance, here is the Count() function:
![]()
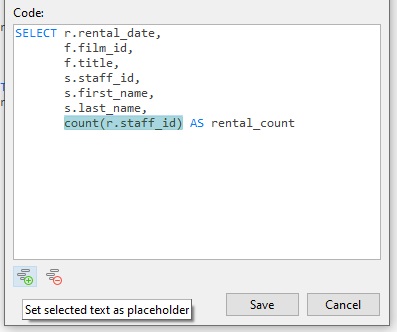
To create a placeholder in your Code Snippet, select the text that you’d like to be highlighted in the Code Snippet and click the Set selected text as placeholder button:

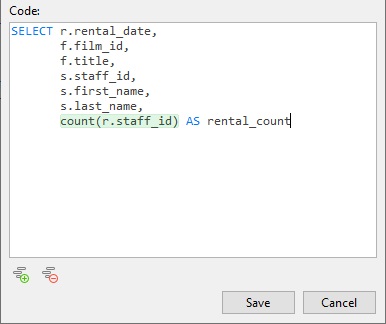
Placeholder text is highlighted by a colored box for easy identification:

You can remove a placeholder the same way using the Remove placeholder button.
In today’s blog we learned how to create our own custom Code Snippets in any “Non-Essentials” edition of Navicat 16. It’s something that can definitely make writing queries faster and easier!